Member-only story
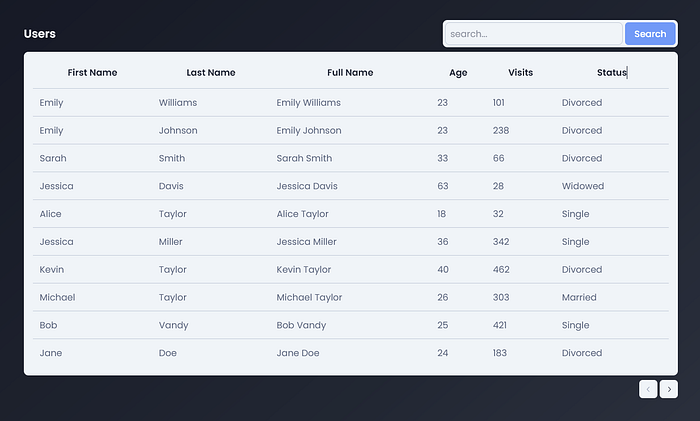
Building Dynamic Tables with Filter, Sort, and Search in TanStack Table
Create custom table component that users can filter, sort, and search effortlessly.
5 min readJan 11, 2025

Prerequisite
For Video version Check Here
Installation
Run this command on your terminal
npx create-next-app@latest
npm install @tanstack/react-table
npm i @radix-ui/react-iconsBuild UI
- Create page and follow this code:
import TableUser from "@/components/table-user";
export default function Home() {
return (
<main className="min-h-screen bg-gradient-to-br from-gray-900 via-gray-800 to-gray-700">
<div className="mx-auto max-w-6xl pt-10">
<TableUser />
</div>
</main>
);
}- Create Client Component
TableUserinside/components/table-user.tsx
"use client"
export default function TableUser() {
return (
<div…